An ever-growing library of podcast episodes serves as the foundation of the media-rich platform SmarterMarkets™. I redesigned their website by collaborating with project leads to understand the scope of the brand and offering creative, scalable solutions.
3.5 Months
UI Designer & Developer
WordPress + Elementor Pro
Making sure a visitor was no more than two clicks away from listening to an episode was the goal. Our team had to decide how to present information in a way that was logical and simple to understand given the projection of ongoing growth and the abundance of content.

A website’s success is the result of a multi-step process. It’s a joint effort between myself and the client with the ultimate goal of satisfying the client’s needs and delivering an excellent user experience for visitors.
The initial phase where the the project's requirements, goals, and objectives are determined.
Page structures and aesthetics are defined via lo-fi wireframing and final page renders.
Functionality tests are performed on the site after converting the design to a CMS framework.
QA is completed, copy and imagery are finalized, and site is transferred to public domain.
Understanding the needs of the client and learning about their enterprise, target market, and competitors are part of the discover stage. My main responsibilities included conducting a work roadmap and developing a visual sitemap to illustrate the new site’s architecture. I also performed an audit of the website to preserve legacy content that would be carried over to the new one.
The following roadmap helped ensure that our web design process was organized and efficient.
A visual sitemap is a representation of the website’s architecture. It identifies the primary pages as well as all subpages in correlation to their parent.
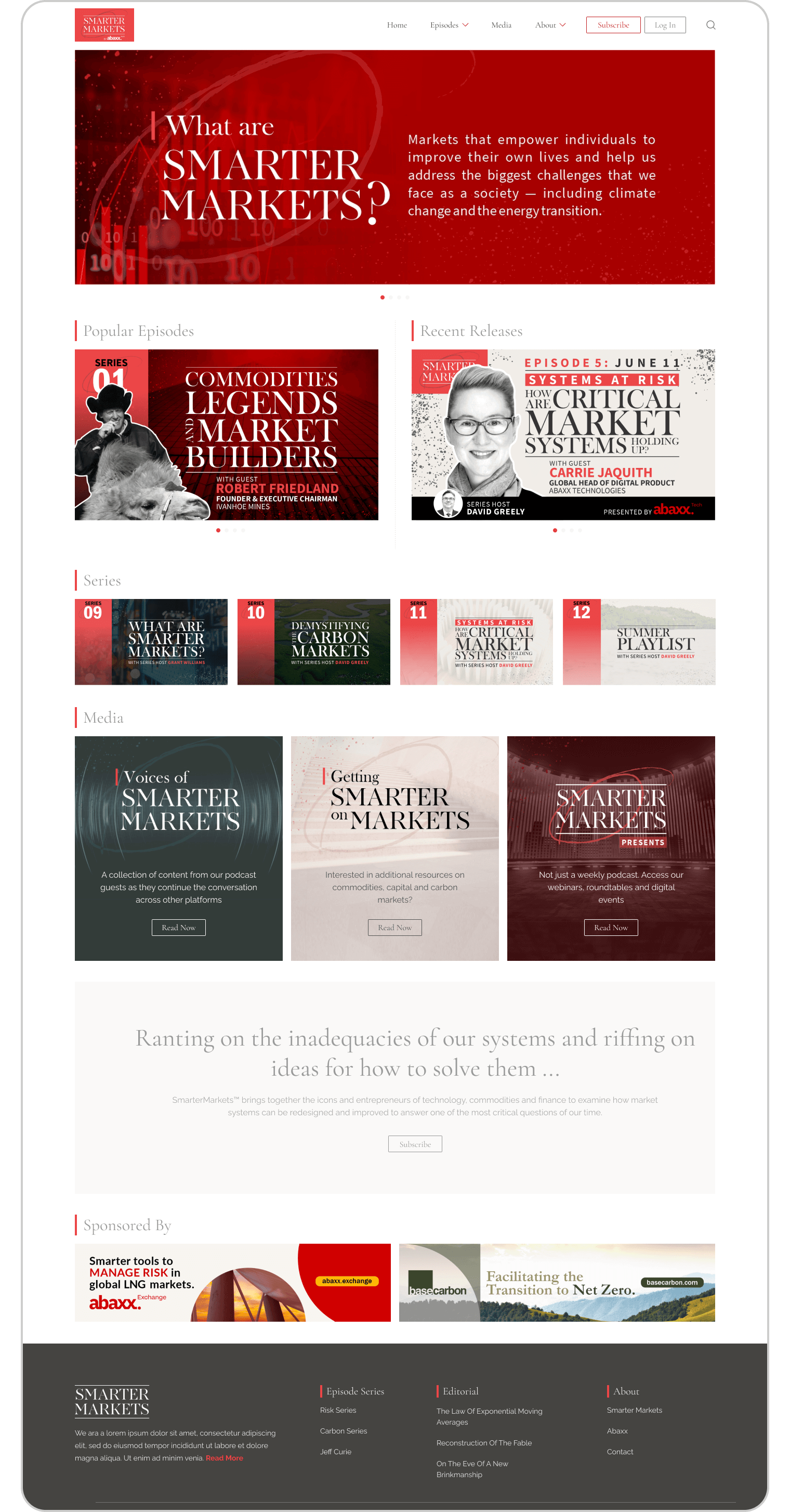
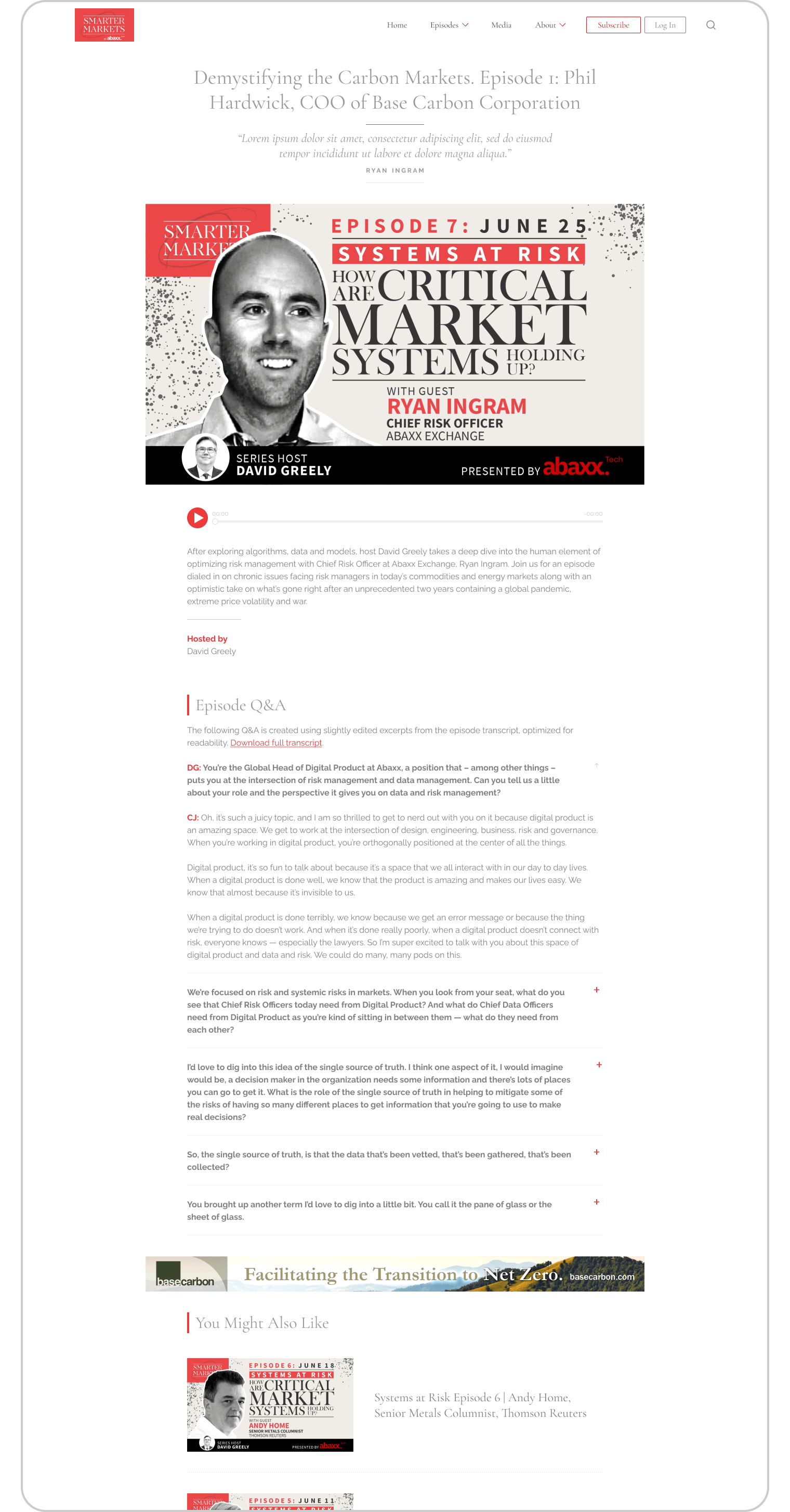
The creation of wireframes, mockups, and a visual design that complements the client’s branding and vision occurs during the design stage. The Home page, Episode page, and Episode Archive page were the pages we identified as crucial visitor touch points. As the designer, I provided a variety of design alternatives and took the client’s feedback into consideration before deciding on a final design.
Wireframing is an essential step since it provides a skeletal structure for pages; it organizes content and establishes a hierarchy of information. I was able to experiment with various layouts thanks to the effectiveness of wireframes without getting bogged down in small details like color or typography.
Visual components and details are added when a website transitions from a wireframe to a hi-fi design to give the design a more realistic appearance. Typography, color, and innovative ways to display information were among the specific design elements that I started to define. By collaborating with a graphic designer and offering direction during the creation of visual assets, the website’s overall design became more unified.



WordPress’ robust content management system (CMS) was the obvious choice for anticipated growth. The platform’s extensive set of features and tools allowed me to turn the finalized Figma designs into a fully functional website. I made use of my WordPress knowledge to create a site that was specifically tailored to the client’s requirements.

Elementor Pro is a powerful page builder plugin for WordPress that allows developers to create and design custom pages and templates. The plugin was the best option because of its adaptability to realize the Figma designs and its capacity to produce the required functionality. To round out our toolkit, Advanced Custom Fields was used to assign and display dynamic content throughout the website.
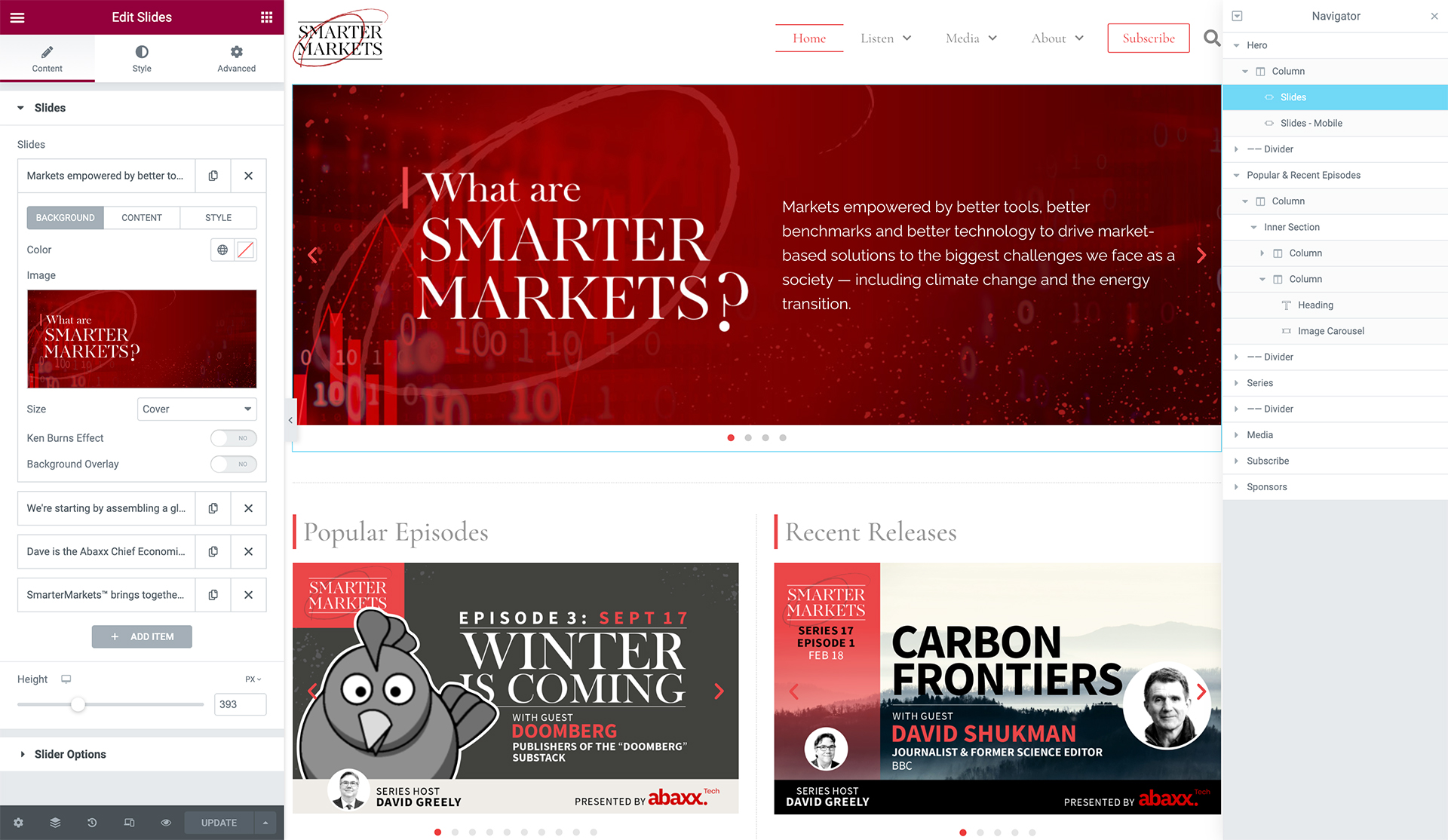
The loop is a core code block that queries the WordPress database for posts and then displays them on the webpage. The flexibility of the loop allows developers to customize and modify the code block to control the appearance and behavior of the site’s content.
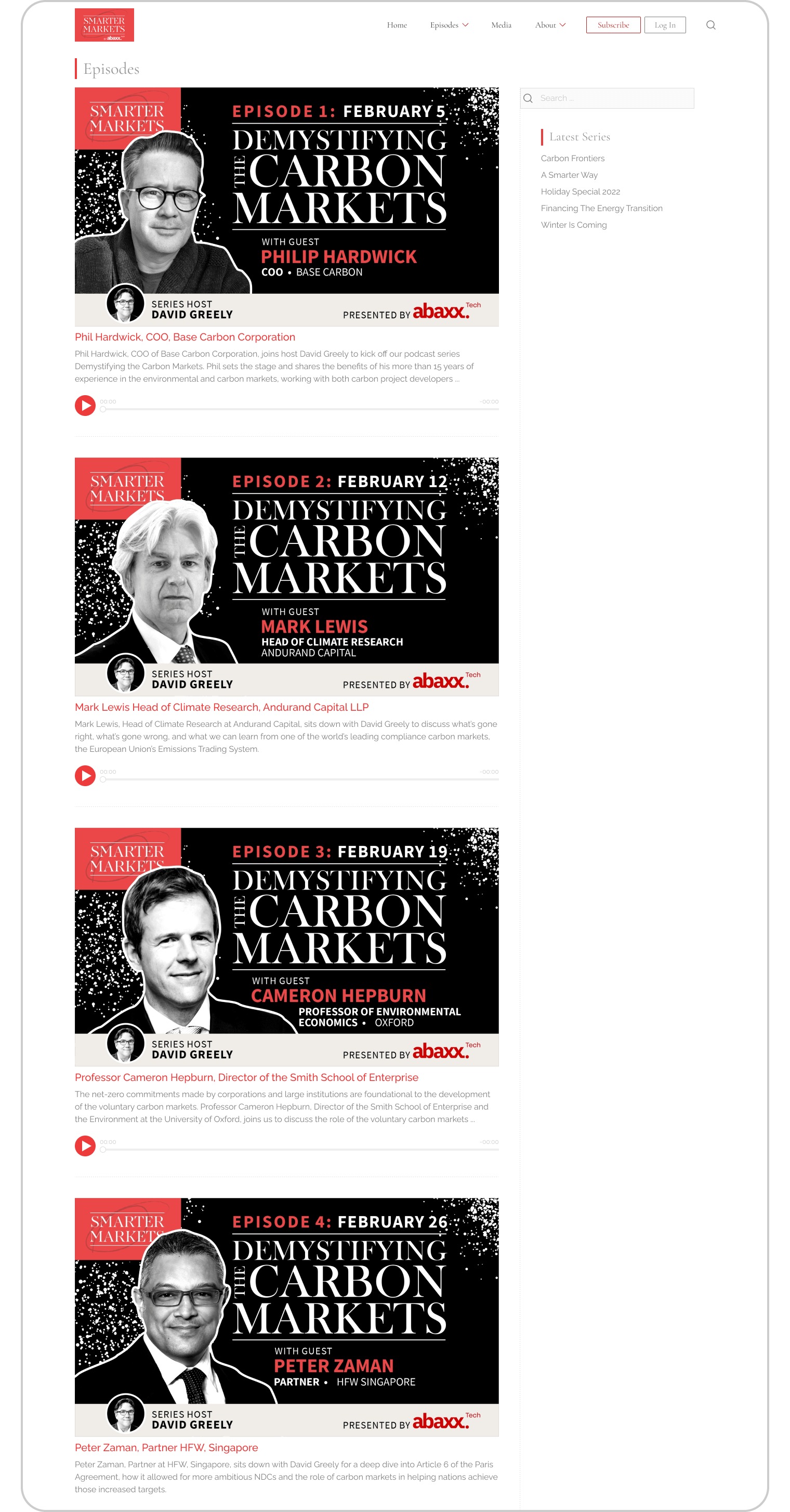
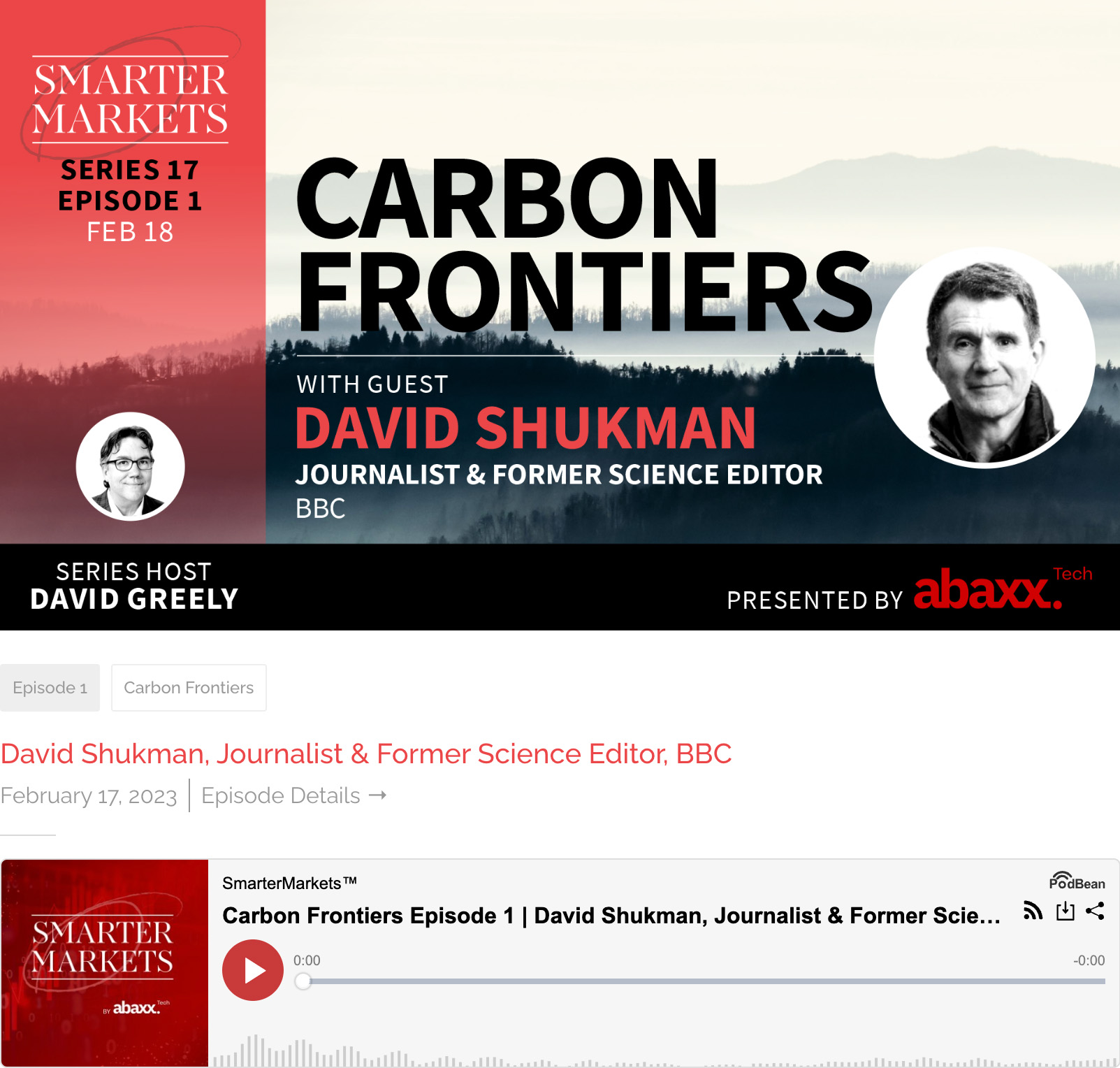
The loop that I modified is highlighted on the Episodes page and is in charge of showing every entry. One key feature is the display of the podcast player which was essential to giving visitors immediate listening access.


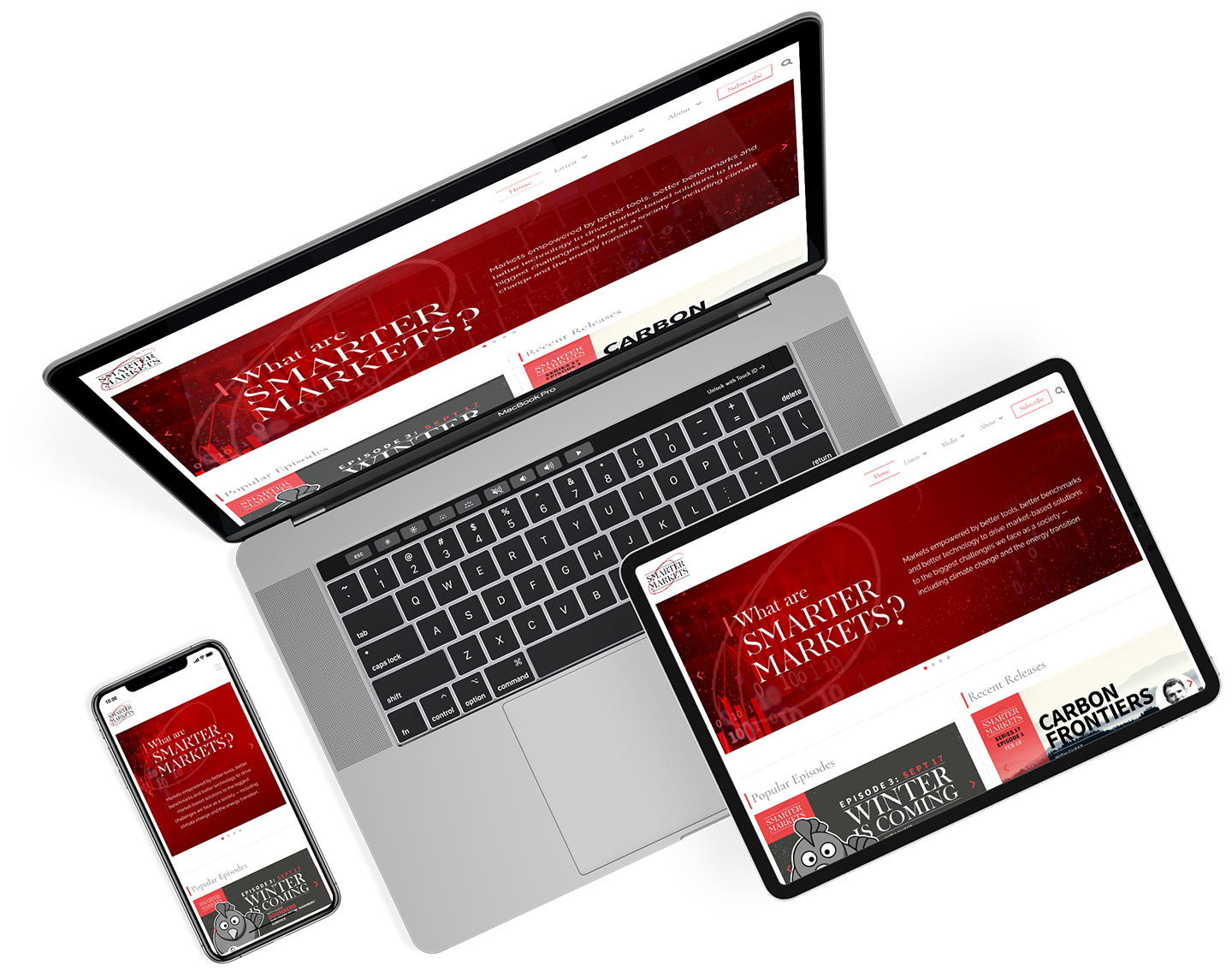
Throughout the entire web design process, it’s critical to keep mobile design in mind. This fundamental idea will enhance user experience by making it simple for users to navigate and interact with the website regardless of the device.
Modifications that I made included adjusting the sizing of the font hierarchy (headings, body text, etc) to make reading easier. Additionally, I also served images that were optimized for mobile devices that were better suited for portrait viewing.
I QA (quality assurance) the website before it is made available to the public by checking to see if it adheres to a set of standards and specifications. The goal is to identify and address any issues or bugs before the website is public. It guarantees that your website is of the highest caliber, complies with industry standards, and gives your visitors a wonderful user experience.
Ensure that all features and functionalities are working as intended.
Ensures that it's responsive and looks good on all screen sizes and browsers
Ensures that it is protected against hacking and other cyber attacks.
Ensures that all content and information is accurate, relevant, and free of errors.